
Live Dashboard
Live Dashboard is a data visualization project for which several customized dashboards have been designed to show real-time metrics of an online business.
Thanks to these dashboards it is possible to see at the moment KPI’s such as generated leads, conversion rate and bookings, as well as the exact point where the user leaves the sales funnel so that it is easier to detect elements of improvement and optimize internal processes.
Live Dashboard es un proyecto de visualización de datos para el que se han diseñado varios paneles personalizados en los que se muestran métricas en tiempo real de un negocio online.
Gracias a estos tableros es posible ver al momento KPI’s tales como: leads generados, tasa de conversión y bookings, así como el punto exacto en el que el usuario abandona el embudo de ventas, de manera que resulte más fácil detectar elementos de mejora y optimizar procesos internos.

01
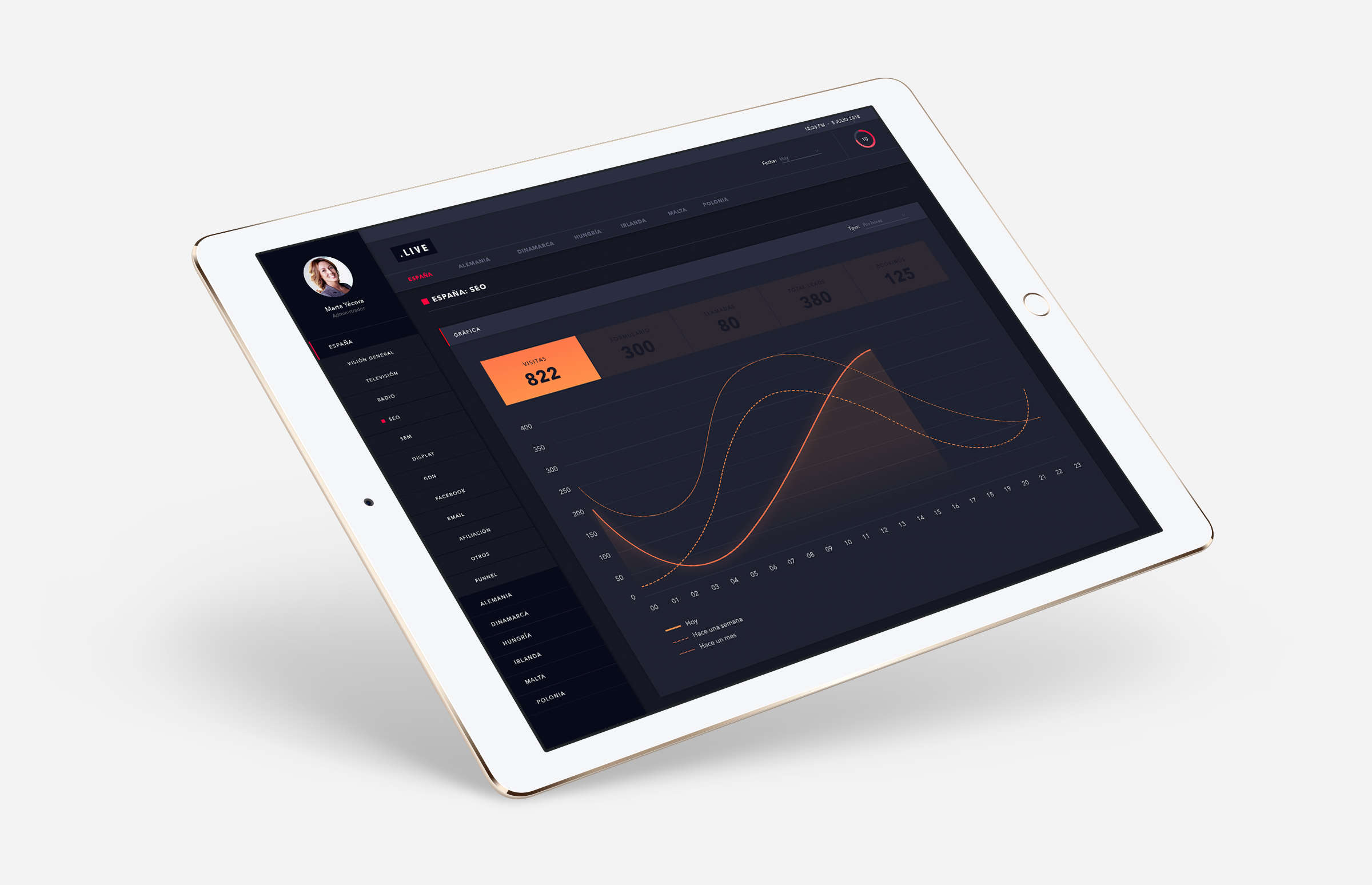
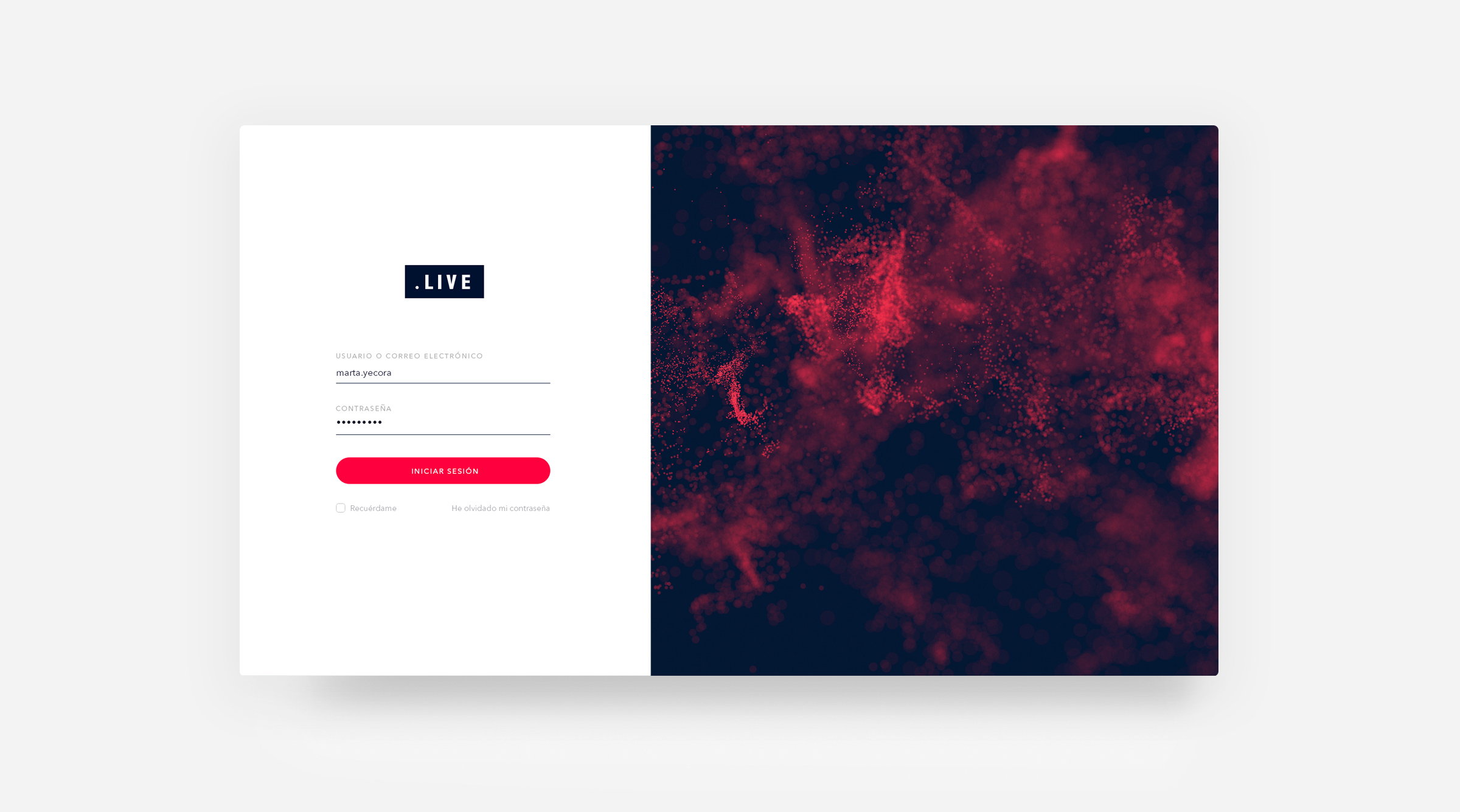
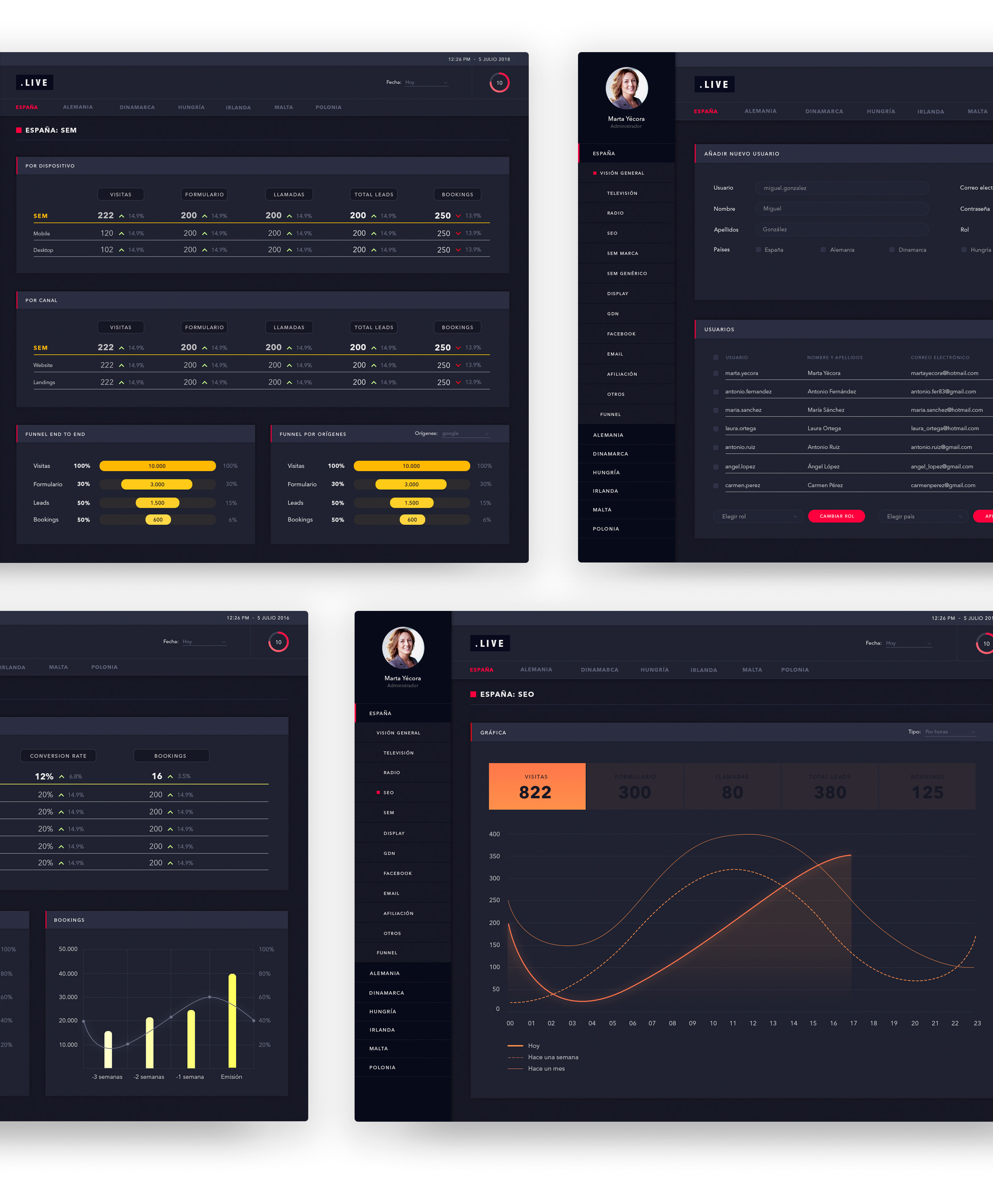
User Interface
Design of the user interface of a data visualization tool, consisting of several screens with a side menu showing the business areas and the different channels by which the leads are obtained. Within each dashboard, we can check comparative graphics, channels and devices, as well as detailed step-by-step conversion funnels.
Diseño de la interfaz de usuario de una herramienta de visualización de datos, consistente en varias pantallas con un menú lateral en el que se muestran las áreas de negocio y los medios por los que se obtienen los leads. Dentro de cada dashboard se muestran gráficas comparativas, canales y dispositivos por medio, así como embudos de conversión detallados paso a paso.

02
Colours & Gradients
When choosing the colours I analyzed several web analytics tools and, in order to focus on the graphics and data, I chose a dark colour as a base and several gradients in complementary shades to show all the interactive elements, ensuring high contrast and good readability with the background bearing in mind WCAG 2.1 compliance.
A la hora de elegir los colores analicé varias herramientas de analítica web y, con el fin de centrar la atención en las gráficas y en los datos, opté por un color oscuro como base y por varios degradados en tonalidades complementarias para mostrar todos los elementos interactivos, asegurando un buen contraste y una buena legibilidad de estos con el fondo, teniendo en cuenta siempre el cumplimiento de la normativa de accesibilidad WCAG 2.1.